当在React中通过 axios 写接口的时候,你无法脱离需要mock 一些数据。
所以一般我们通过Charles来实现,按照常规的操作,你是无法实现的,以下方法可以达到你的要求。
- 通过以下链接访问,无需再通过
localhost:3000
=> http://localhost.charlesproxy.com:3000/
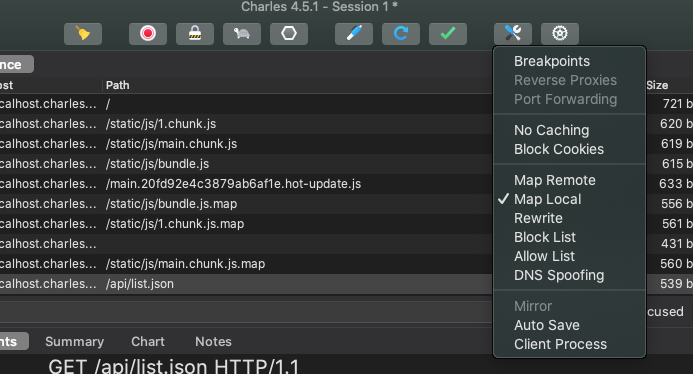
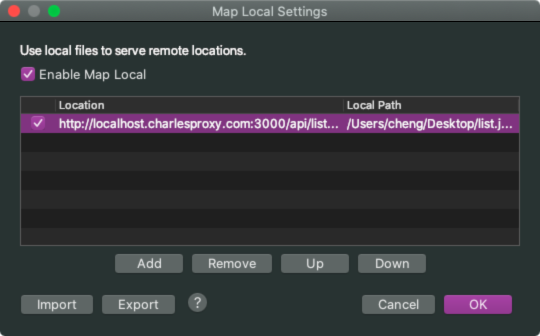
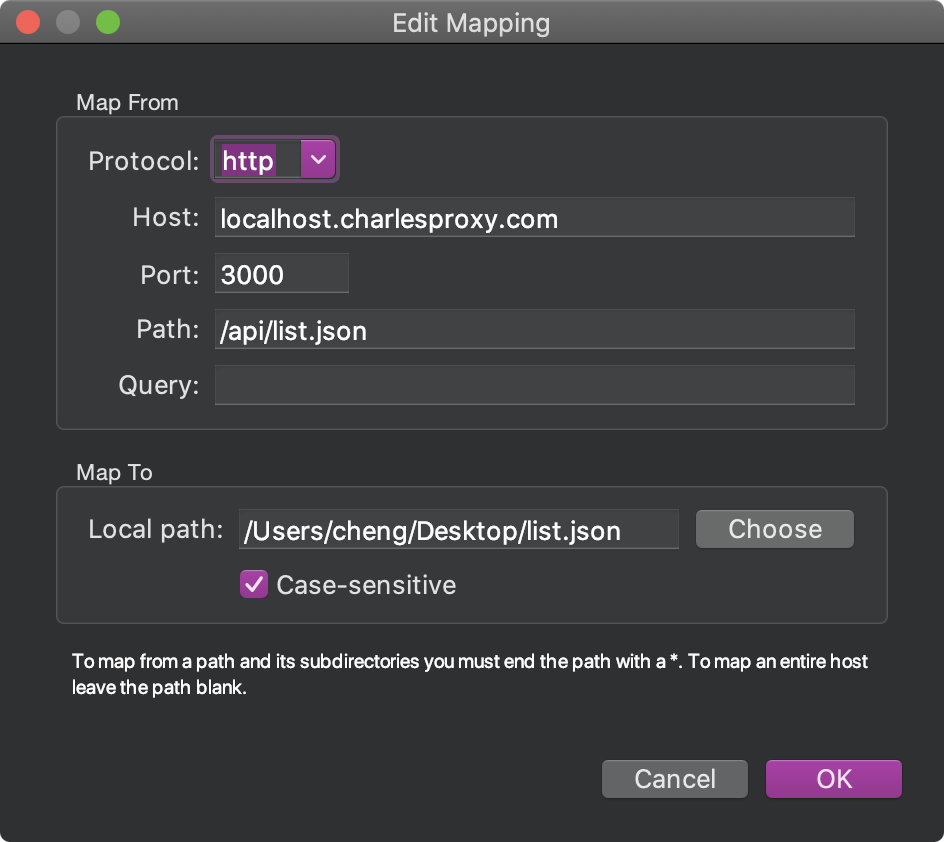
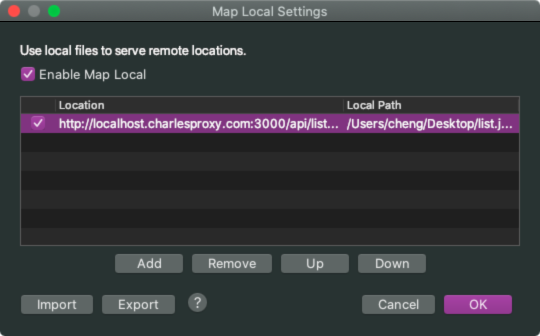
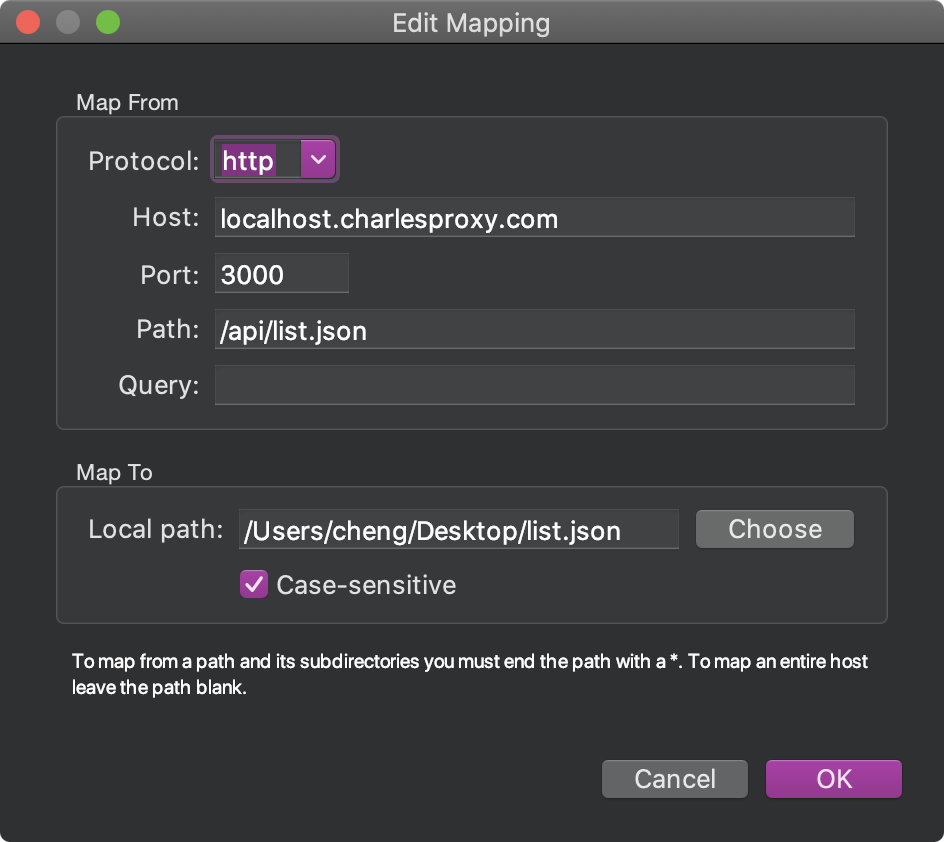
- 在 ` Tools -> map local setting ` 设置如下


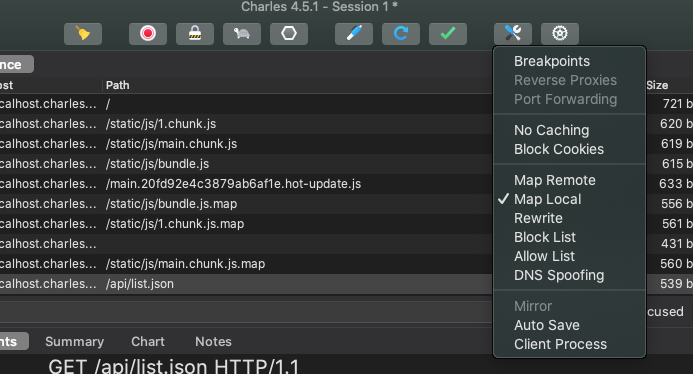
- 确认开启
map local

当在React中通过 axios 写接口的时候,你无法脱离需要mock 一些数据。
所以一般我们通过Charles来实现,按照常规的操作,你是无法实现的,以下方法可以达到你的要求。
localhost:3000=> http://localhost.charlesproxy.com:3000/


map local